16/10/2023
Single-Page Application (SPA): Pros and Cons in Web Development
Table of Contents
These days, there are numerous websites developed for business purposes with the ultimate aim of meeting customers’ demands fulfilled. As web development places greater emphasis on user interaction and customization, single-page applications (SPA) have gained significant popularity as a preferred method for presenting content and fostering user engagement. So, its merit is to make it a popular way to develop websites for many enterprises.
What are Single-Page Applications (SPA)?
A single-page application is a type of web programming, it can be a web app, or it can also be a website with the ability to bring the smoothest, best experience to users like when they are operating on a Mobile App. It loads a single document and updates the existing page with new data from a web server instead of reloading each page separately from the beginning.
Examples of Single-Page Applications
Netflix
Built on the React framework, Netflix is an online streaming platform with movies and films. Under the base of the SPA approach, there is no interference in the viewing experience; moreover, it can stream a huge quantity of data to simultaneous platform users. Basically, the process goes from the user’s request making then loading new data in the browser within its suitable speed.
There is no need to refresh the page when clicking on messages in your inbox. All the necessary data is loaded from the server in one go, providing a seamless user experience. It’s also a typical example of a single-page application.
This page contains various sections, including playlists, albums, artists, and search functionality. As you interact with the application, such as searching for songs or navigating between different sections, the content dynamically updates on the same page without requiring a full page reload.
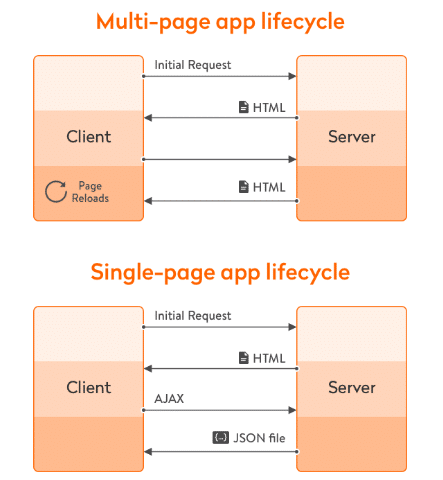
What is the difference between SPA and MPA?
- Architecture: SPA consists of a single HTML page that is initially loaded and subsequent content updates are dynamically fetched and rendered on the same page using JavaScript. MPA, on the other hand, consists of multiple HTML pages where each page represents a separate view or functionality.
- User Experience: SPA provides a smoother and more responsive user experience since the content updates happen in the background without page reloads. MPA may introduce slight delays and interruptions during page transitions due to the need for full-page reloads.

Pros and Cons of Single-Page Application
Advantages of Single-Page Application
Better UX
The key merit in web development is being more seamless and less time-consuming. SPAs use client-side routing, enabling fluid navigation without needing full page reloads. Additionally, the seamlessness also comes from the quicker load and the more interactive appearance. Its interface includes interactive elements, and when users click, the single-page application responds by rendering accordingly and instantly.
Mobile-friendliness
This is the exclusive advantage of single-page application. SPAs can leverage technologies like Service Workers or local storage to provide offline capabilities, so it’s rather accessible even when they are in an offline or low-connectivity environment. Also, code can also be reused to design mobile apps and responsive pages with the same efficiency of display and no loss of any functions.
Better Offline Capabilities
SPAs has less time to load and display entirely, so user can receive caching capabilities and reduced bandwidth usage. Therefore, when the Internet connection is unstable or even disconnected, the pages can still be displayed, and access previously loaded content even when offline.
Disadvantages of single-page application
SEO disadvantages
Search engine crawlers typically follow links to discover and index content. However, in SPAs, internal navigation is often handled through JavaScript-based routing, which may not be easily accessible to search engine crawlers. As a result, some pages or sections of the SPA may not be properly crawled or indexed. However, the good news is that Google, currently, has launched more tools to index single-page applications. This demerit is also considered thoroughly in web development.
Site Analytics
SPAs often use client-side routing, where JavaScript manages changes in the URL without triggering a full page reload. This can make it difficult to analyze the site’s URL structure and identify specific pages or sections. Additionally, the state of rendering one page only can make the process of assessing the traffic and destinations in the customer journeys confusing.
JavaScript Dependency
Single-page applications is usually heavily reliance on JavaScript, which need for rendering the interface that a SPA relies on. It means that to develop SPA, it requires the developers with exclusive profession and experiences in JavaScript. Furthermore, users with JavaScript-disabled browsers may not be able to access the content.
Overall, single-page applications have both advantages to make better experience for users and disadvantages to engender the risks, which make business consider thoroughly to develop this kind of application or the traditional ones in web development. So, the key is to utilize the merits and limit the effect of demerits: looking for SEO solutions, advancing the analytic process, and promoting for the sake of JavaScript-disabled browsers.
AMELA with our IT outsourcing service can utilize your SPAs with our professional consultation and experienced human resources. We have teams of experts in website development and high-tech applications to improve user experience: IoT, AI, blockchain.
Contact us through the following information:
- Hotline: (+84)904026070
- Email: hello@amela.tech
- Address: 5th Floor, Tower A, Keangnam Building, Urban Area new E6 Cau Giay, Pham Hung, Me Tri, Nam Tu Liem, Hanoi
Editor: AMELA Technology





